Ever wondered why some charts work better than others in showing data? It's crucial to pick the right one, or your dashboard might confuse people instead of helping them. Sisense gives you lots of chart options, but knowing which to use can be tricky. Sometimes the built-in options might not cover all your needs. No worries! That's where this guide comes in. We'll show you some cool charts and explain when to use them. And if you find yourself needing more, we've got your back with our Paldi Solutions plugins.
We're excited to introduce Paldi's Advanced Visualization Kit, which contains a variety of interesting and useful visualizations that can elevate your dashboard to another level. Explore these advanced options to add depth and richness to your data representation, ensuring your Sisense dashboards are both visually compelling and highly informative.
Ready to dive in and make your data tell a story? Let's get started!
Exploring Advanced Visualizations: Innovative Types and Practical Applications
This part is all about checking out different ways to show your data. Think of it like finding the perfect picture for your numbers. Each type of chart is like a superhero with its own superpowers. We'll help you understand when to use them and how they make your dashboard more interesting. Whether it's simple pie charts or fancy drill treemaps, we've got all the cool stuff for you.
Sankey Diagram
The Sankey Diagram is a versatile and impactful data visualization tool designed to illustrate the flow of resources, energy, or information within a system. It uses cool interconnected pathways to draw out the flow and transformation of stuff. Imagine lines of different thickness showing how much of something is going where. It's like magic for understanding complex stuff! People in engineering, environmental science, and process optimization love using it because it helps find problems, and spots where things gather, and makes decisions smarter. It's basically a map that makes tricky things easy to understand!
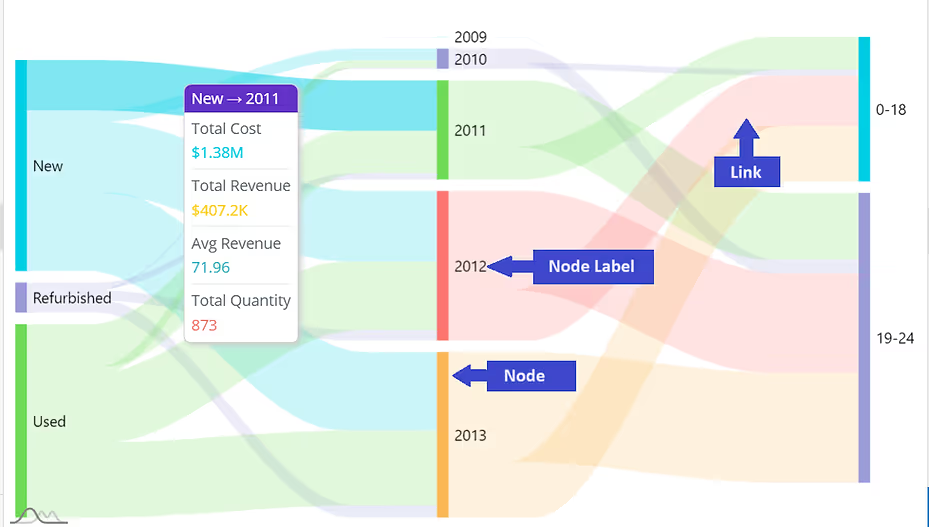
Multi-Node Sankey Diagram
A Multi-Node Sankey Diagram is an extension or variation of the traditional Sankey diagram, specifically designed to represent complex systems with multiple nodes or stages. In a standard Sankey diagram, you typically visualize the flow of resources, energy, or information from one source to one destination. However, in a Multi-Node Sankey Diagram, the complexity increases as it accommodates multiple intermediate nodes or stages in the flow.

Imagine you're analyzing the user journey on an e-commerce website, and you want to understand the flow of visitors from landing on the homepage to completing a purchase. In this scenario, a Sankey diagram proves to be an invaluable tool. The diagram visually maps out the sequential steps users take, from the homepage through various pages such as product listings, cart, and finally, the checkout page. The width of the arrows in the Sankey diagram represents the volume of users at each stage, allowing you to pinpoint drop-off points and identify areas for optimization. It provides a clear and intuitive visualization of the user flow, making it easier to optimize the website's design and user experience for increased conversion rates.
Other Examples of Application
- Energy Flow Analysis - Visualize the flow of energy within a system.
- Material or Resource Flow - Visualizes the flow of materials or resources through various stages of production.
- Project Management - Illustrates the progression of tasks and resources in project management.
- Financial Budgeting and Expenditure - To represent budget allocations, expenses, and revenue streams.
Additionally, for users of Sisense, we at Paldi have an excellent plugin called Advanced Sankey Diagram. This plugin enhances the capabilities of Sisense by supporting multilevel Sankey Diagrams with a multitude of features, providing users with a robust tool for exploring and visualizing dependencies within their data.
Chord Dependency Diagram
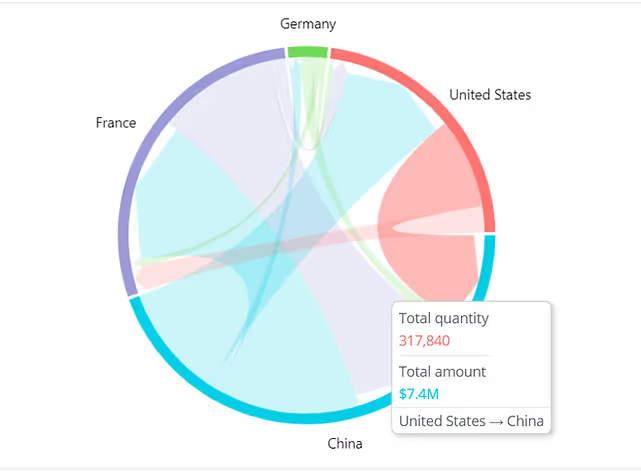
The Chord Dependency Diagram is a visual representation that effectively displays relationships and connections between different entities or elements in a dataset. Its distinctive circular design features "chords" that connect related data points, making it easy to identify dependencies and correlations. This diagram is particularly useful for revealing intricate patterns and dependencies within complex datasets, providing a clear and intuitive way to grasp the interconnections between various components.

In the context of international trade between countries, a Chord Dependency Diagram proves to be an invaluable tool for visualizing and understanding the complex network of dependencies. Each node in the diagram represents a specific country, and the chords connecting them illustrate the trade relationships and dependencies between nations. The width of the chords reflects the volume or value of goods and services exchanged. This visualization allows policymakers, economists, and analysts to identify key trading partners, analyze the interdependencies between countries, and assess the potential impact of disruptions on the global supply chain.
Other Examples of Application
- Network Analysis - Visualizing and understanding complex relationships within network structures.
- Supply Chain Optimization - Visualizes dependencies and connections within a supply chain.
- Financial Transaction Networks - Represent relationships between different financial entities, such as banks, investment funds, or transactions.
- Logistics and Transportation - Showcase dependencies between different routes, modes of transportation, and supply chain components.
For Sisense users seeking to harness the full potential of this visualization, Paldi Solutions introduces an exceptional plugin: the Advanced Chord Dependency Diagram. This plugin simplifies the widget creation process, allowing users to seamlessly incorporate this powerful visualization into their Sisense dashboards.
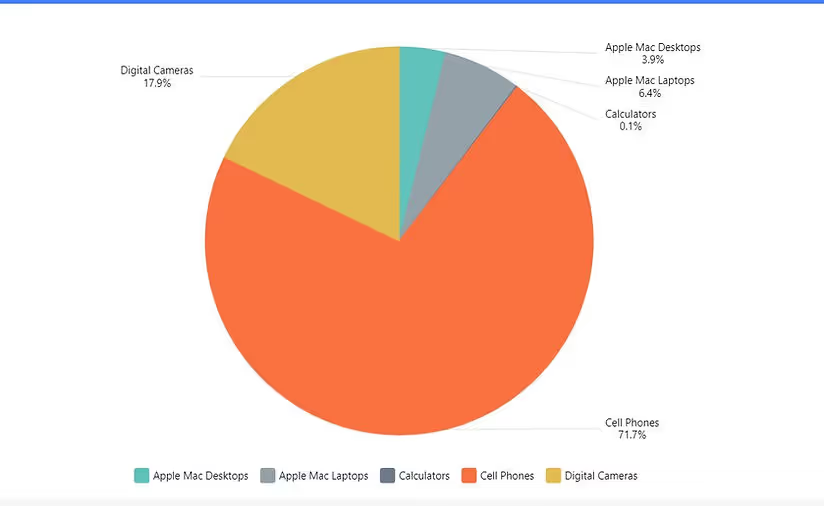
Pie Chart
A Pie Chart is like a visual pizza, dividing information into slices to show the proportion of different categories in relation to the whole. It's perfect for quickly understanding the distribution of data.

Imagine you're managing a marketing campaign with multiple channels contributing to overall success. In this scenario, a pie chart proves invaluable for illustrating the distribution of the campaign's budget across different channels. Each slice of the pie represents a specific channel, displaying the proportion of the total budget allocated to that particular avenue. This visual representation provides an instant and clear understanding of where the majority of resources are directed and allows for quick comparisons between channels. For instance, you can easily discern whether social media, email marketing, or other channels are receiving a larger or smaller share of the budget.
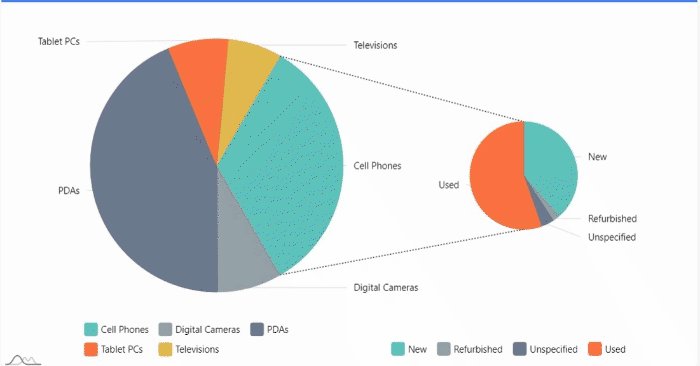
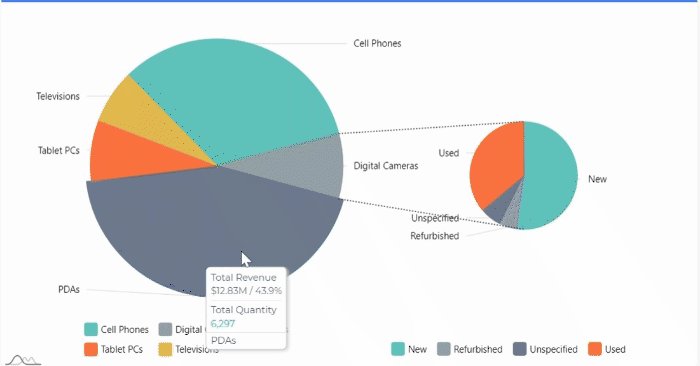
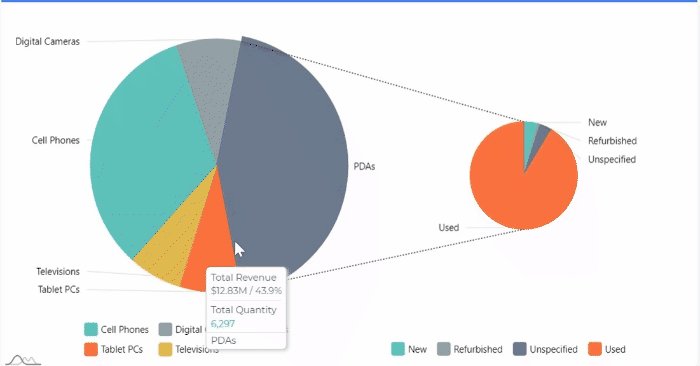
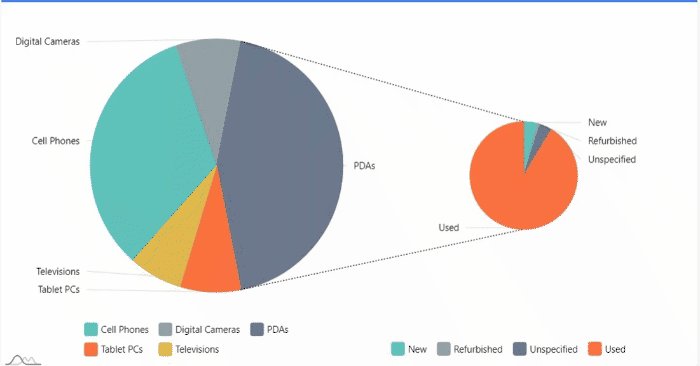
Pie-of-Pie Chart
The purpose of a Pie-of-Pie chart is to provide a more detailed breakdown of each slice that might be smaller or less significant in the overall dataset. It allows for a closer examination of particular elements within the larger context, making it easier to emphasize and understand details that might be overshadowed in the main chart. This type of chart is often used when there are one or more smaller data points that warrant attention or when a more granular view is needed for specific categories.

Consider a sales analysis scenario where you need to delve into the product categories contributing the most to overall revenue. A pie-of-pie chart becomes a valuable tool in this context. The main pie chart provides a high-level overview of total sales, with each slice representing a product category. However, to add granularity, the pie-of-pie chart is employed. The secondary pie chart breaks down the sales of the categories into subcategories. This visualization allows stakeholders to not only identify the dominant product category but also understand the composition of that category in terms of specific subcategories.
Other Examples of Application
- Market Share - Display the market share of various competitors within an industry.
- Revenue Distribution - Illustrate the proportion of revenue generated by different business units or product lines.
- Sales by Region - Break down sales figures for a particular region into smaller pies to identify the most lucrative sub-regions.
- Product Contribution - Highlight the specific products or services that contribute significantly to the revenue within a broader product category.
Paldi's Advanced Pie Chart serves as an excellent choice for Sisense dashboard developers, effortlessly allowing the creation of both standard pie charts and pie-of-pie charts. It offers extensive customization options, providing flexibility in tailoring the visual representation to specific preferences and requirements.
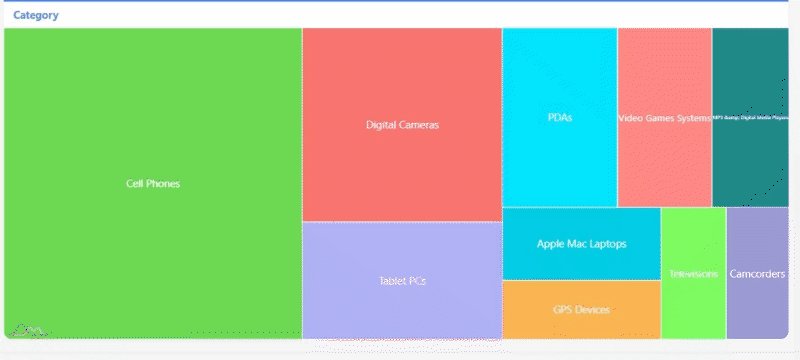
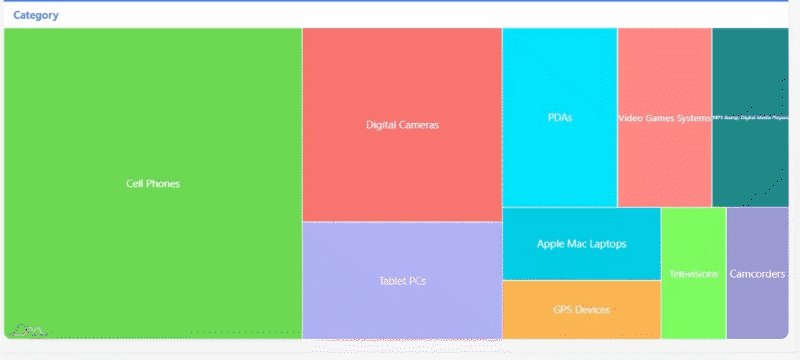
Treemaps
A Treemap is like a colorful puzzle, showing different categories as rectangles with sizes based on their values. It's great for understanding how things are divided up in a hierarchy. For instance, in a money tracker, it can display how your spending is split between different expense categories.

Imagine managing a diverse portfolio of projects within an organization, each with multiple subcategories and associated budgets. In such a scenario, a Treemap becomes a powerful visualization tool. The Treemap allows you to represent the entire project portfolio hierarchically, with each larger rectangle representing a main project and subdivided into smaller rectangles representing subcategories or specific aspects of the project. The size of each rectangle corresponds to the budget allocated to that project or subcategory. This visual representation provides an intuitive and space-efficient way to convey the distribution of resources across the project portfolio.
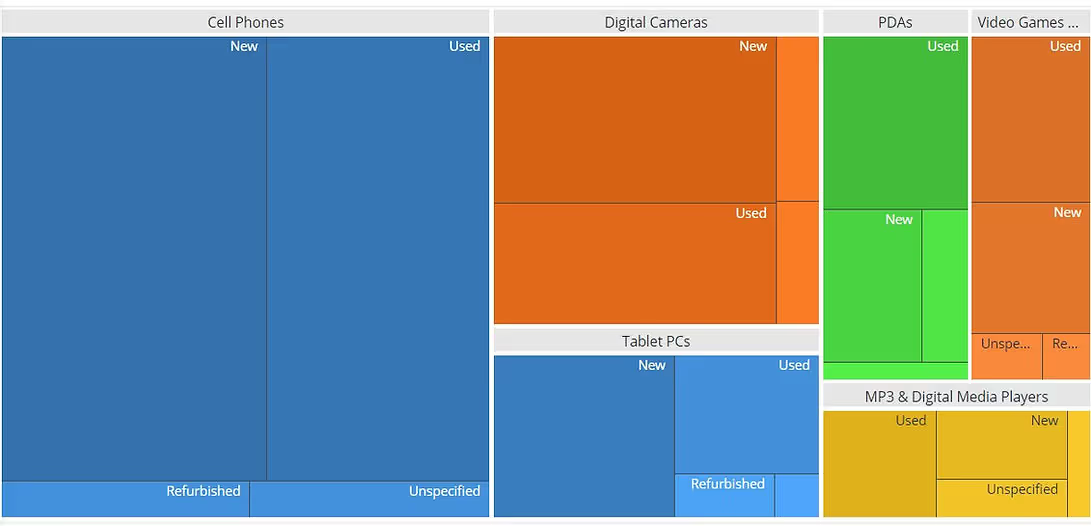
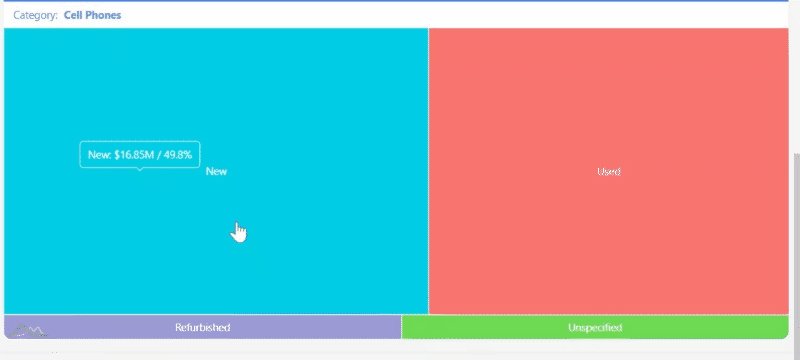
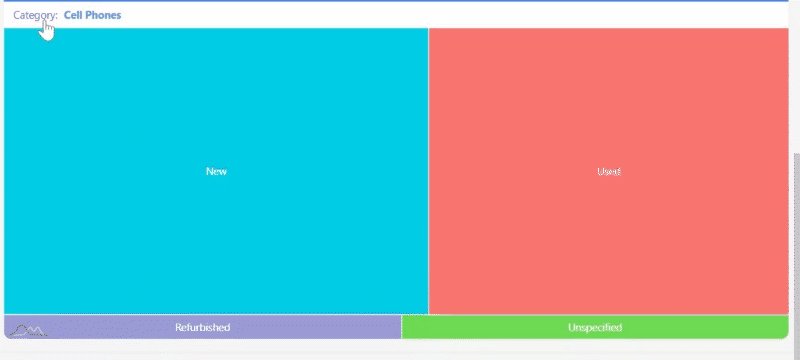
Drill-Down Treemap
Now, imagine a Drill-Down Treemap as a cool way to zoom into those rectangles. You can click on them to see more details, like going from continents to countries and then to specific cities in a map. This is super useful for exploring specific parts of the data puzzle, like checking sales performance in different regions or understanding the structure of a company from the big boss down to teams.

In the context of analyzing organizational expenses, a Drill-Down Treemap serves as a valuable asset. Imagine having a high-level overview of expenditure categories such as marketing, operations, and research. The Treemap allows you to visualize these categories with each block representing a major expense area. Now, introducing the Drill-Down functionality, you can seamlessly delve deeper into any specific category. For instance, clicking on the marketing block might reveal subcategories like digital advertising, events, and campaigns. Each subcategory is represented proportionally, offering a clear picture of the budget distribution within the broader marketing expense.
Other Examples of Application
- Sales Analysis: Drill down into geographic sales data, starting from continents and moving to countries, regions, and even specific stores or branches.
- Healthcare Analytics: Navigate through healthcare data, from general health statistics to specific conditions, treatment outcomes, and patient demographics.
- Product Performance: Examine product sales within broader categories, providing insights into which products are contributing the most to overall revenue.
- Financial Budgeting: Explore budget allocations by breaking down spending categories into subcategories, offering a detailed view of expenses.
The Advanced Drill Treemap plugin, included in Paldi's advanced visualization kit, provides both standard and drill treemaps, presenting a comprehensive array of options for users.
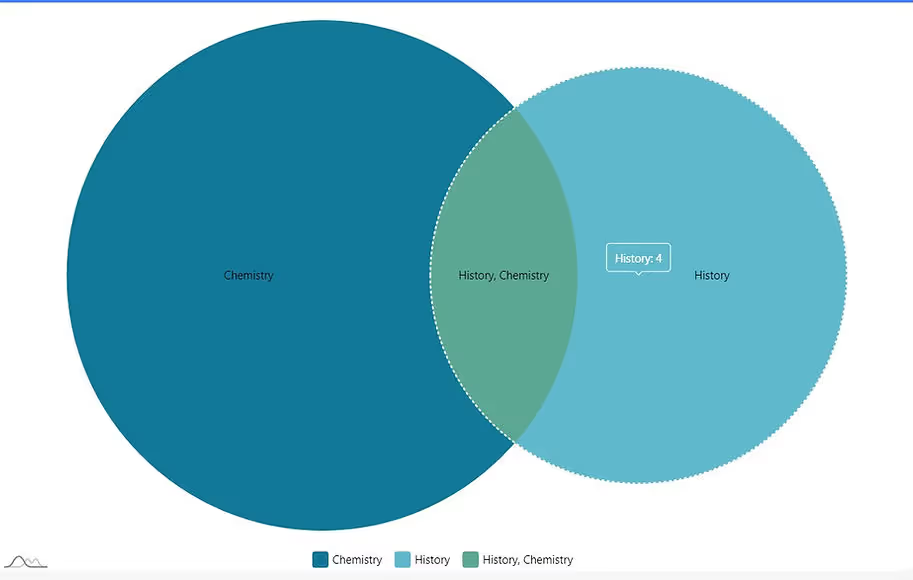
Venn Diagram
A Venn Diagram is a visual representation that illustrates the relationships between different sets of data. It consists of overlapping circles, where each circle represents a set, and the overlapping areas show the elements that are common to those sets. Venn Diagrams are widely used to showcase the similarities and differences between various groups or categories. They help visualize the intersection and distinct elements within datasets, making it easy to understand the relationships between different components. For example, in a business context, a Venn Diagram could be used to display the overlap between customers who purchased product A and those who purchased product B, revealing the shared customer base.

In the realm of market segmentation, a Venn Diagram proves to be an insightful tool for visualizing the overlap and distinctions between different target audience segments. Consider a scenario where a company offers a range of products appealing to various customer demographics. The Venn Diagram allows marketers to represent these demographic segments as circles, each circle indicating a unique customer group based on factors like age, preferences, or geographic location. The overlapping areas in the diagram highlight segments that share common characteristics, providing a visual representation of potential cross-selling opportunities or shared marketing strategies.
Other Examples of Application
- Comparing Social Media Audiences: Visualize the overlap of audience interests between different social media platforms for targeted marketing.
- Examining Technology Features: Compare the features of different technological devices, such as smartphones, laptops, and tablets.
- Customer Behavior in Retail: Categorize customer behaviors in a retail setting, such as shopping online, in-store, or both.
- Analyzing Project Team Skills: Identify the skills common among team members in a project, helping in resource allocation and task assignment.
Paldi's Adaptive Venn Diagram stands out as an excellent choice for Sisense developers, enabling the creation of visually striking and insightful Venn diagrams with ease.
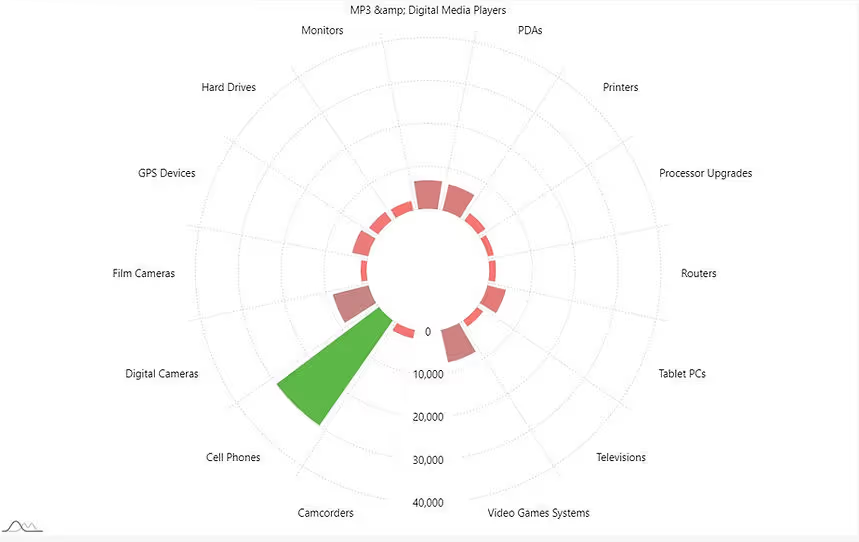
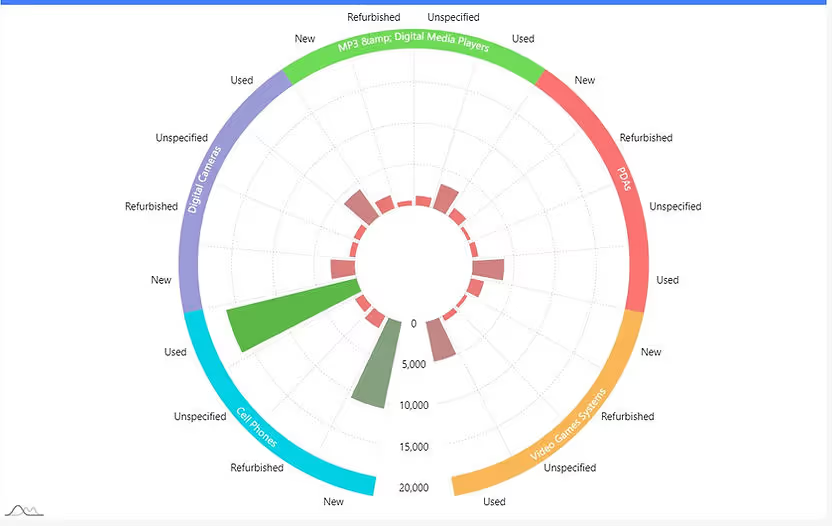
Radial Histogram
A radial histogram, sometimes referred to as a polar histogram, is a type of histogram that displays the distribution of data in a circular arrangement. Unlike traditional histograms that use bars along a single axis, a radial histogram places bins or sectors around a central point, creating a circular or radial pattern.

In addition to the circular representation of data distribution, some advanced radial histograms go a step further by supporting more than one dimension to represent categories and their subcategories. This means that additional layers or rings can be used to convey additional dimensions of the data. This enhanced feature allows for a richer and more detailed representation of complex datasets, enabling the visualization of multiple aspects within each radial segment.

Imagine analyzing the distribution of sales performance across different regions throughout the year in a business report. A Radial Bar Histogram serves as a powerful visualization tool in this scenario. Each bar in the histogram represents a specific region, and the radial arrangement allows for an intuitive comparison of sales figures. The length of each bar corresponds to the sales volume, and the circular layout allows stakeholders to quickly identify regions with the highest and lowest sales. The radial aspect facilitates a visual exploration of regional trends and disparities, offering a unique perspective on the overall sales landscape. This type of visualization proves especially effective when you want to showcase variations in sales performance across multiple regions in a dynamic and visually engaging manner.
Other Examples of Application
- Performance Comparison: Compare the performance of multiple entities across different categories, with each radial bar representing a performance metric.
- Product Feature Comparison: Compare features or attributes of different products in a circular layout, making it easy to identify strengths and weaknesses.
- Skill Proficiency: Illustrate the proficiency levels of individuals or teams across various skills in a radial arrangement.
- Temperature Variation: Showcase temperature variations throughout a day or year, with each bar representing a specific time or month.
Paldi's Adaptive Radial Infographics is a preferred option for Sisense developers aiming to design impressive and advanced radial charts. This tool supports two dimensions and offers a variety of features, including built-in advanced tooltips, enhancing the charting capabilities for a visually compelling experience.
Combined Visualizations
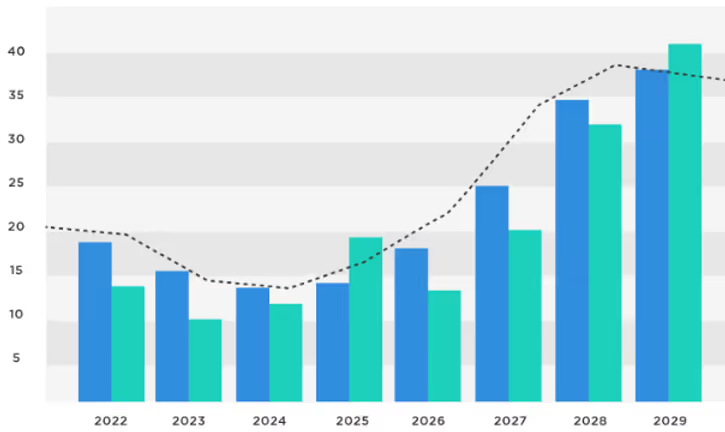
Combining diverse chart types is a powerful strategy in data visualization, enhancing the ability to derive meaningful insights. The fusion of charts, such as Line Charts, Area Charts, Column Charts, and Bar Charts, provides a holistic view of data trends. Sisense facilitates this approach, offering built-in features that seamlessly combine two chart types. The interactive nature of these combined charts elevates the user experience, enabling dynamic exploration and analysis of complex datasets.

In the context of sales performance analysis, a Combined Chart Type proves highly effective for presenting both actual sales figures and target benchmarks. Imagine a scenario where a company sets quarterly sales targets for its sales teams. By combining a Line Chart to illustrate the actual sales performance over time with a Line or Bar representing the target values, stakeholders can easily compare achieved results against set goals. The Line Chart showcases the fluctuation in sales, while the Target Line or Bar provides a clear reference point for expected performance. This combination allows sales managers to assess team performance in relation to targets, identify trends, and make informed decisions on strategies for meeting or exceeding future sales goals.
Other Examples of Application
- Financial Analysis: Integrate Area Charts to represent overall revenue trends with Column Charts for expense breakdowns, offering a consolidated financial overview.
- Sales and Revenue Analysis: Display multiple sales indicators alongside line charts depicting revenue trends.
- Employee Performance: Present employee performance metrics, integrating line charts to illustrate individual or team achievements over time.
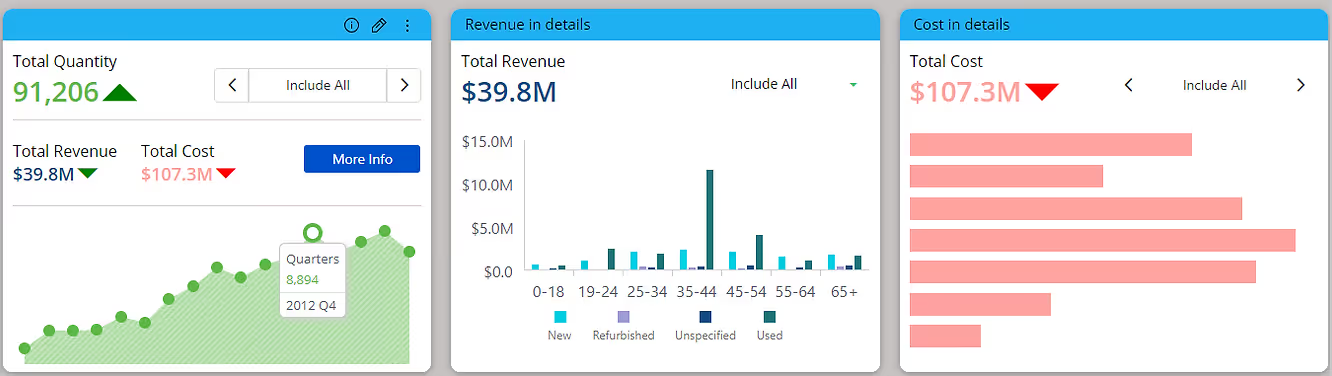
Paldi introduces a game-changing visualization tool, the Indicator Card, which takes combined visualizations to the next level. This advanced plugin not only accommodates multiple indicators in a single widget but also seamlessly integrates line, bar, column, or area charts. Its high interactivity, coupled with features like drill-down capabilities and built-in additional tooltip information, enhances the richness of data representation.
Consider a scenario in project management where you need to present both key performance indicators (KPIs) and the corresponding project progress in a clear and concise manner. The Combined Chart Type, incorporating both an Indicator and Bar Chart, proves to be a powerful solution. The Indicator can represent critical metrics such as completion percentages, while the Bar Chart visualizes the actual progress in various project tasks or phases. This combination allows project managers and stakeholders to quickly assess not only the overall project health through KPIs but also the detailed progress in individual components.

Creating Powerful Dashboards
In today's data-driven world, businesses rely heavily on dashboards to monitor key metrics, track performance, and make informed decisions. However, not all dashboards are created equal. To truly harness the power of data visualization, it's essential to design dashboards with complementary visualizations that provide comprehensive insights at a glance.
Industry Dashboards: Blending Widgets for Optimal Insights
Let's delve into an example of an industry dashboard for a retail chain. Imagine a dashboard that tracks sales performance across different regions, product categories, and customer segments. To effectively convey this information, a combination of widgets works best:
Single Value Indicator: At the helm of our dashboard sits a single value indicator, proudly displaying the total sales revenue for the selected period. This simple yet impactful widget acts as the North Star, guiding users' attention to the primary metric driving business success.
Column Chart: A column chart displays sales figures for each product category, offering a quick comparison of performance. This visual is ideal for identifying top-selling categories and trends over time.
Line Chart: Pairing the column chart with a line chart showcasing sales trends over time adds depth to the analysis. It allows users to spot seasonal patterns, identify sales spikes, and evaluate overall growth trajectories.
Pie of Pie Chart: In a retail context, understanding the distribution of sales across different regions is crucial. A pie of pie chart provides a concise overview of sales distribution by region, with the main pie chart showing total sales by region and the secondary pie chart breaking down again by category.
Drill-Down Treemap: To dive deeper into sales performance within specific regions or product categories, a drill-down treemap offers an interactive solution. Users can navigate through hierarchical data structures, revealing insights at various levels of granularity.
Advanced Sankey Diagram: For analyzing the flow of sales from one stage to another, an advanced Sankey diagram is invaluable. It visualizes the path of sales conversion, highlighting bottlenecks, and opportunities for optimization within the sales funnel.
Radial Histogram: To explore the distribution of sales across different price ranges or customer demographics, a radial histogram offers a unique perspective. Its circular layout provides a visually engaging way to compare frequency distributions.
Enhancing Adoption with Advanced Visualizations
While traditional charts and graphs serve their purpose, incorporating advanced visualizations elevates the dashboard experience and drives higher adoption rates. Here's how:
Enhanced Interactivity: Advanced visualizations, such as Sankey diagrams and drill-down treemaps, offer interactive features that empower users to explore data dynamically. This hands-on approach fosters engagement and encourages users to delve deeper into the insights presented.
Storytelling Capabilities: Complex data relationships and trends are often easier to grasp with advanced visualizations like chord dependency diagrams. By telling a visual story, these diagrams simplify complex concepts, making them more accessible to a broader audience.
Visual Impact: Advanced visualizations add a visual flair to dashboards, capturing users' attention and making data more memorable. Whether it's the elegant flow of a Sankey diagram or the intricate connections depicted in a chord diagram, these visuals leave a lasting impression.
Comprehensive Insights: By combining multiple advanced visualizations within a single dashboard, users gain a holistic view of the data. Each visualization offers a unique perspective, contributing to a more comprehensive understanding of the underlying trends and patterns.
In conclusion, creating powerful dashboards requires careful consideration of complementary visualizations that cater to users' analytical needs. By blending traditional charts with advanced visualizations, such as Sankey diagrams and chord dependency diagrams, businesses can unlock actionable insights and drive informed decision-making. With enhanced interactivity, storytelling capabilities, and visual impact, advanced visualizations pave the way for a more engaging and impactful dashboard experience.


.svg)